Mine Knogler mobile app
Mine Knogler is part of OSAIA’s strategy to offer help to anyone dealing with the chronic disease osteoporosis.


Having the opportunity to re-create their freemium app, previously supported by the Danish health ministry, OSAIA asked Codeshark to rebuild the entire app from scratch - using modern technology and compliance best practice.
To solve this, Codeshark provided a full solution; built using a headless CMS and react-native (expo) to build a cross-platform mobile app.
Challenges
OSAIA is a startup in the pre market-fit phase, giving it unique constraints on the development process.
Building cross-platform apps poses unique challenges and decisions. In the old days, you were forced to create a full project, with its own specific code, for a given platform (Android or iOS). Luckily we have better alternatives in mobile development these days.
The client additionally wanted something that would be easy to maintain and upgrade, moving forward.
Solution
Managing the content of the mobile app
Satisfying the requirements of the client; a CMS was configured to manage the wealth of information inside of the app. The (headless) CMS had the responsibility of managing all content, while being able to be changed at any time. We chose Umbraco for the CMS, and added a custom API on top to be consumed from the mobile app.
This allowed the client to add/change/remove articles and other content from the app instantly.
Building the mobile app
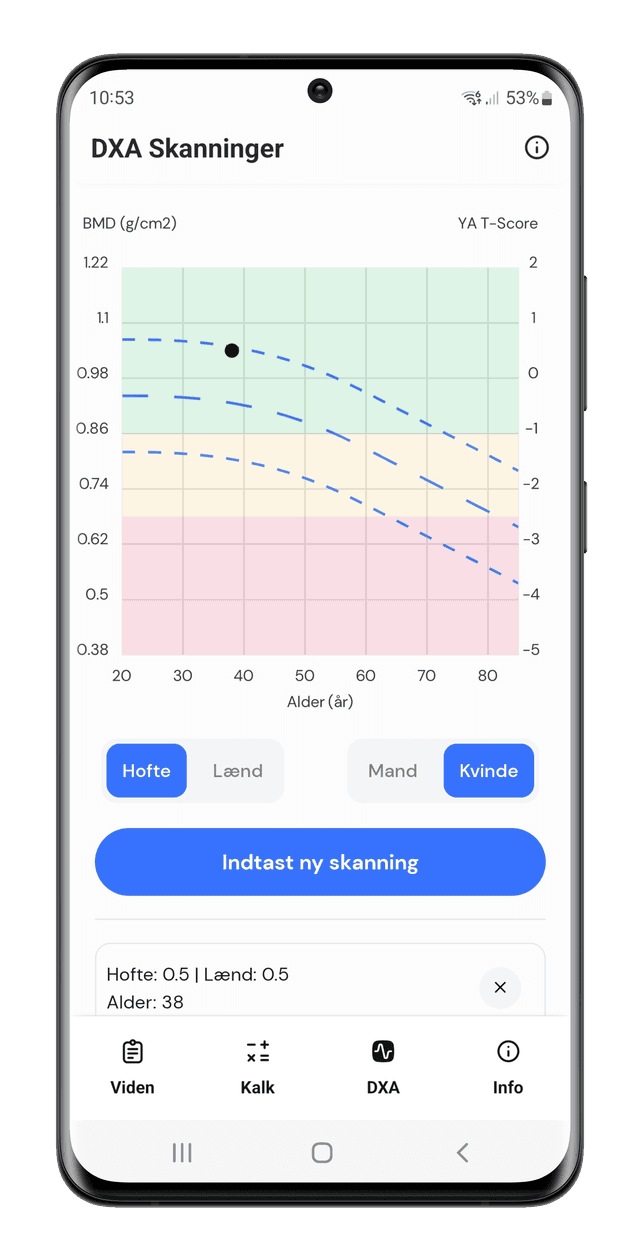
Next up was the mobile app, Mine Knogler. This was the biggest chunk of work in the project and required some well thought out decisions to keep the workload and future maintenance and/or upgrades to a minimum.
Instead of choosing to build the apps separately, in different coding languages, we decided to opt for creating the project with TypeScript & Expo (React-Native). Expois a framework that makes it easy to build cross-platform apps using a structure very similar to React projects.
Choosing this kind of technology made it easy to make the app both for iOS and Android using the same coding language (TypeScript), and made it much easier for the client to hire anyone to take over the project when and if necessary.
This project culminated in a significant achievement: the Mine Knogler app was accepted on both the App Store and Google Play on the first submission. This success is a testament to the meticulous attention to data privacy and compliance requirements embedded in the app's development.
Interested in a similar success story for your project? Let's connect and discuss how we can bring your vision to life with the same precision and expertise.
Technologies
React
TypeScript
Expo
Umbraco
.NET
Sass
Webpack
Let's launch this rocketship!
Currently open for new projects.
Got a project in mind? Let's chat about how we can make it soar. Whether you're ready to start or just brainstorming, I'm all ears.

